こんにちは。
ノマドトレーダーのICHIHIROです。
今回は、プラグインの中でも便利ツールをご紹介したいと思います。デザインのカスタマイズ、記事を書く時に使うものなどになります。
【もくじ】
【2020年版】 プラグイン 便利シリーズ9選 設定と使い方
①AddQuicktag
②Category Order and Taxonomy Terms Order
③Contact Form 7
④Easy Table of Contents
⑤LIQUID SPEECH BALLOON
⑥Q2W3 Fixed Widget
⑦TinyMCE Advanced
⑧WordPress Popular Posts
⑨WP-PostViews
1⃣プラグイン デザインカスタマイズ用

①Category Order and Taxonomy Terms Order
②Q2W3 Fixed Widget
③WordPress Popular Posts
①Category Order and Taxonomy Terms Order
■概要
カテゴリーの順番を変えることができるプラグインになります。
■使い方・設定
ダッシュボード➡「投稿」➡「Taxonomy Order」
クリックドラッグで、簡単にカテゴリーの順番を変えることができます。

②Q2W3 Fixed Widget
■概要
ウォジェットを固定することができます。

■使い方・設定
上下マージンの数値を変えることで、固定する上下のスペースを変えます。見ながら調整しましょう。
ダッシュボード➡「外観」➡「ウィジェット」
ウィジェット画面で、「Fixed widdget」をチェックすると固定されます。

③WordPress Popular Posts
■概要
閲覧数に応じて、ウィジェット欄にお勧め記事を表示できます。

■使い方・設定
ダッシュボード➡「外観」➡「ウィジェット」
表示記事数、ソート条件などお好みでカスタマイズできます。

2⃣プラグイン 記事作成用

①AddQuicktag
②Easy Table of Contents
③LIQUID SPEECH BALLOON
④TinyMCE Advanced
①AddQuicktag
■概要
記事作成画面で、見出しなど、コードを呼び出すショートカットになります。

■使い方・設定
ダッシュボード➡「設定」➡「AddQuicktag」をクリック
呼び出しコード、表示順番、表示個所を選択

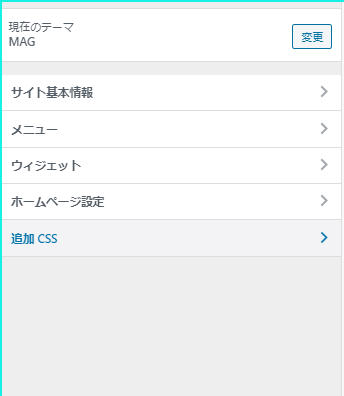
ダッシュボード➡「外観」➡「カスタマイズ」➡「追加CSS」
にコードを記入します。

見出しなどのデザインコードは、他サイトより取得してきましょう。
こちらのサイトからコードをコピペします。
②Easy Table of Contents
■概要
自動で見出しを作成してくれます。

■使い方・設定
ダッシュボード➡「設定」➡「目次」
目次の対象、表示条件、色など、様々な設定ができます。
記事作成中でも、下段に表示されていますので、記事ごと見出しの条件を設定できます。
③LIQUID SPEECH BALLOON
■概要
記事に吹き出しを利用できます。
 ■使い方・設定
■使い方・設定
ダッシュボード➡「設定」➡「LIQUID SPEECH BALLOON」
名前付け、アイコン画像を選択します。
 記事投稿画面でブロックを選択し「フキダシ」を選択すると、登録した吹き出しを表示できます。
記事投稿画面でブロックを選択し「フキダシ」を選択すると、登録した吹き出しを表示できます。

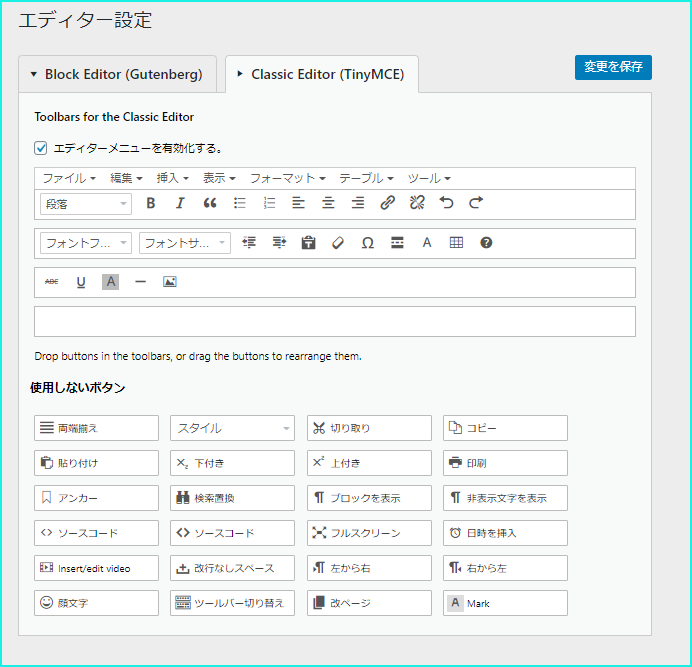
④TinyMCE Advanced
■概要
記事投稿画面のクラッシックエディッターをカスタマイズできます。記事作成が便利になります。
■使い方・設定
エディッター必要なアイコンを、クリックドラッグで上に移動します。
その他の設定は、デフォルトでOKです。 
3⃣プラグイン その他

①Contact Form 7
②WP-PostViews
①Contact Form 7
■概要
コンタクトフォームを設置できます。
■使い方・設定
ダッシュボード➡「お問い合わせ」
メール、メッセージ返信文章など、編集可能です。
こだわりなければ、デフォルトでOKです。
ショートコードをコピーして、コンタクトフォームを表示したい記事にショートコードを貼付けます。

グローバルメニューに表示する方法
ダッシュボード➡「投稿」➡「固定ページ」
固定ページに「お問い合わせ」の記事を作成します。
ここに、先ほどのコンタクトフォームのコードを貼付けます。

ダッシュボード➡「外観」➡「メニュー」
固定ページの「お問い合わせ」を選択し「メニューに追加」をクリック
ここでは、グローバルメニューを編集できます。
親メニュー子メニューの改装を創れば、画像のようにメニューにタブを追加することができます。
②WP-PostViews
■概要
記事ごとに閲覧数を見ることができます。

■使い方・設定
ダッシュボード➡「設定」➡「Post Views」
各条件を設定できます。

以上、お勧めプラグイン9選になりました。
ほとんど設定は、デフォルトでOKですのでプラグインは便利です。
コードを打たなくても、CSSで対応できます。文字サイズや色など変えたい場合は、ダッシュボード➡「テーマエディッター」➡「スタイルシート」の中の数字と、カラーコードを変えればできます。
WordPressは、そこまで煩雑ではないので、理想のデザインを創っていきましょう!
トレードを通じて共に成長していきましょう!
ICHIHIRO




























この記事へのコメントはありません。